Thorsten Wilhelm - geschäftsführender Gesellschafter der eresult GmbH - und Carsten Rehmann - Studienleiter der eresult GmbH - haben die Online-Formulare (u.a. Anmelde-, Bestell- und Kontaktformulare) der folgenden Internet-Angebote (Hinweis: Dieser Beitrag erschien im März 2017, die hier genannten Webseiten sind heute nicht mehr in der Form erreichbar) unter die Lupe genommen und dabei Schwächen aber auch Stärken identifiziert:
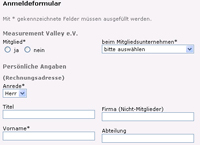
- Measurement Valley e. V.: www.measurement-valley.de
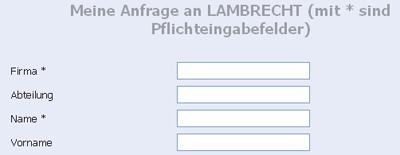
- Wilh. Lambrecht GmbH, Göttingen: www.lambrecht.net
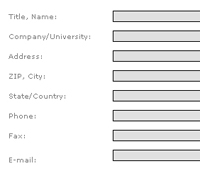
- Nanofilm Technologie GmbH, Göttingen: www.nanofilm.de
Anhand ausgewählter Beispiele werden zwei allgemeingültige Erfolgsregeln für "gebrauchstaugliche" Online-Formulare dargestellt.
Nutzergerechte und einfach auszufüllende Anmelde-, Kontakt- oder Bestellformulare entscheiden über den Erfolg eines Internet-Angebots!
Es ist schwer genug, Besucher eines Internet-Angebots zu einer Anfrage, Anmeldung, Teilnahme an einer Online-Befragung oder gar Bestellung zu "motivieren". Ist dies gelungen, dann sollten bei der Gestaltung der Formulare keine Fehler mehr unterlaufen.
Regel 1: Pflichtfelder deutlich kennzeichnen!
Das Ausfüllen von Formularen bereitet auch "online" keine Freude - hier ist der akzeptierte zeitliche Aufwand erfahrungsgemäß noch geringer als beim Ausfüllen eines gedruckten Formulars. Daher sollten nur die absolut notwendigen Abfragen vorgenommen werden - z.B. nur die E-Mail Adresse beim Abonnieren eines nicht personalisierten Online-Newsletters. Aus Sicht der Site-Betreiber stellen Formulare jedoch eine sehr gute Gelegenheit dar, Daten über die Site-Besucher zu sammeln.
Wie lässt sich dieser Interessenkonflikt - Nutzer: möglichst kurze Formulare, Site-Betreiber: möglichst viele Abfragen - lösen?
Indem alle aus Sicht der Site-Betreiber wichtigen Abfragen (z.B. die Bezeichnung der Firma beim Abonnieren eines E-Mail Newsletter) aufgenommen, zugleich jedoch zwingend notwendige Abfragen und Eingabefelder (sog. Pflicht(eingabe)felder) gekennzeichnet werden.
Werden Pflichtfelder nicht ausgewiesen, so gehen potentielle Interessenten bzw. gar Kunden verloren: Die Fülle an Abfragen wirkt abschreckend und führt zu hohen Abbruchquoten (siehe Abbildung rechts).
Wie sollte die Kennzeichnung von Pflichtfeldern auf Online-Formularen erfolgen?
Idealerweise durch ein hochgestelltes Stern-Symbol, das unmittelbar im Umfeld der auszufüllenden Abfragen und Eingabefelder erscheint.
Derzeit noch erforderlich: Eine Erläuterung bzw. Erklärung der Bedeutung des "Sternchens", und zwar vor der ersten Abfrage bzw. dem ersten Eingabefeld (siehe dazu Abbildung rechts)!

Fast perfekt: (siehe dazu Abbildung oben) "mit * gekennzeichnete Abfragen und Eingabefelder bitte ausfüllen" - ist verständlicher und klingt freundlicher als: "mit * sind Pflichtfeldeingaben".

Gerade unerfahrene Nutzer haben die Bedeutung des Sternchens im Umfeld von Formularen noch nicht gelernt.
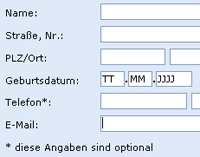
Hinzu kommt, dass leider immer noch einige Internet-Angebote das Stern-Symbol verwenden, um optional Abfragen und Eingabefelder zu kennzeichnen. Dies verwirrt nicht nur unerfahrene Nutzer (siehe Abbildung rechts)!
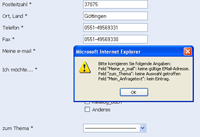
Regel 2: Fehlermeldungen aufmerksamkeitsstark und verständlich anzeigen!
Auch bei "perfekt" gestalteten Formularen kommt es vor, dass beim Ausfüllen Fehler unterlaufen, z.B. ein Pflichtfeld übersehen wird, bei der Eingabe der Adresse keine Hausnummer angegeben wird oder an Stelle des "@" ein "q" eingegeben wird (doppelte Tastenbelegung). Das ist "menschlich" und lässt sich nun mal nicht verhindern. Da fehlende bzw. fehlerhafte Eingaben nicht absichtlich erfolgen, müssen die Nutzer auf den/die aufgetretenen "Fehler" hingewiesen werden.
Wie sollten diese Fehlerhinweise formal und inhaltlich gestaltet werden, so dass der Fehlerhinweis wahrgenommen und verstanden wird? Hier gibt es vier eindeutige Erfolgsfaktoren, deren "Tauglichkeit" in zahlreichen Nutzertests belegt wurde:
- Oberhalb des Formulars kurz aber aufmerksamkeitsstark anzeigen, dass das Formular nicht korrekt ausgefüllt wurde. Hierbei gilt: In der Kürze liegt die Würze! Schön, aber nicht zwingend: Neben einem verbalen Hinweis auch ein geeignetes Icon verwenden (z.B. Ausrufezeichen, Stop-Schild mit der Aufschrift "Achtung").
- Fehlerhinweise im Umfeld der fehlenden bzw. fehlerhaft vorgenommenen Eingabe anzeigen - nicht in Form einer Liste am Anfang des Formulars und schon gar nicht in einem separaten Browserfenster/Pop-Up (siehe Abbildung unten)!
- Fehlerhinweise stets in roter Schriftfarbe (=Signalfarbe) darstellen.
- Den Fehler nicht nur "anzeigen", sondern auch erläutern. D.h.: Einen hilfreichen Tipp zur Behebung des Fehlers unterbreiten (siehe dazu folgende Abbildungen).
Sind Sie anderer Meinung?
Ihre Rückmeldung zu diesen Überlegungen und Thesen interessiert uns sehr.
Schreiben Sie uns!
 Bild vergrößern
Bild vergrößern Bild vergrößern
Bild vergrößern Bild vergrößern
Bild vergrößern



