„Mobile Usability Is Hard“– zu diesem Ergebnis kommt Usability-Guru Jakob Nielsen in einer 2009 durchgeführten Studie über Usability im mobilen Nutzungskontext.
Und ja, er hat (leider) Recht. Für eine gute mobile Usability zu sorgen, ist gar nicht so einfach. Denn: Im Vergleich zum Desktop-Computer gelten für mobile Geräte wie dem iPhone oder Android-basierten Handys besondere Rahmenbedingungen, die gleichzeitig hohe Anforderungen an eine gute Usability stellen. Die zwei wichtigsten sind:
- Geringe Bildschirmgröße
Alleine aufgrund ihrer Mobilität besitzen iPhone, Blackberry & Co. verhältnismäßig kleine Bildschirme, die das Hosentaschenformat nicht überschreiten. Dementsprechend wenig Raum bleibt für die Darstellung von Inhalten und Interaktionselementen. - Ein völlig anderer Nutzungskontext
Mobile Geräte werden häufig an Orten verwendet, an denen die Lichtverhältnisse deutlich schlechter sind als im Arbeits- oder Wohnzimmer. Je nach Umgebung wird der Nutzer während der Anwendung mit weiteren potentiellen Störquellen konfrontiert, die von akustischen Beeinträchtigungen bis hin zu schlechter Netzabdeckung reichen können. Zudem befindet er sich oftmals in einem hektischen und ablenkenden Umfeld, beispielsweise im Straßenverkehr oder beim Einkaufen. Auch wird im mobilen Nutzungskontext meist gezielter – und auch ortsbezogener – nach Informationen gesucht als bei der „herkömmlichen“ Webnutzung.
Unsere Erfahrungen zeigen, dass die beiden oben genannten Rahmenbedingungen oftmals nicht oder nur unzureichend bei der Gestaltung von Websites für mobile Geräte beachtet werden. Daraus ergeben sich gravierende Usability-Schwächen bzw. -Nachteile auf (mobiler) Nutzerseite.
„Wir machen einfach eine iPhone-App“
Gerade auch beim „Trend-Thema“ Apps werden die Anforderungen an mobile Usability häufig stark missachtet: „Wir machen einfach eine iPhone-App“ lautet oftmals der Leitspruch. Dass häufig tatsächlich „einfach mal schnell eine App“ gemacht wird, lässt sich täglich an den unzähligen Neuzugängen im App Store – und der gleichzeitig schwachen App-Usability – erkennen. So ist es kein Wunder, dass sehr viele iPhone-Apps nicht besonders lange genutzt, sondern oftmals innerhalb weniger Tage nach der Installation nicht mehr gestartet bzw. gelöscht werden. Eine 2009 durchgeführte Studie von Pinch Media kommt zu dem Ergebnis, dass nur 3% der Personen, die eine App aus dem App Store heruntergeladen haben, die App nach 30 Tagen noch verwenden.
Einer der Hauptgründe hierfür ist eine schlechte App-Usability und der damit einhergehende, fehlende Bezug zum mobilen Nutzungskontext. Denn die schönste optische Gestaltung und der eleganteste Code nützen nichts, wenn die App im realen Umfeld nicht nutzbar ist und dem Nutzer schlichtweg keinen Mehrwert bietet – weder auf emotionaler noch auf funktionaler Ebene.
Insbesondere vor dem Hintergrund, dass sowohl das Angebot an Apps als auch die Verbreitung von mobilen Touchscreen-Geräten stetig zunimmt – was nicht nur für das iPhone, sondern auch für andere mobile Plattformen wie beispielsweise Android gilt – sollte mehr denn je auf eine bestmögliche Usability geachtet werden.
Nachfolgend eine Auswahl an Guidelines, die bei der Gestaltung von Apps beachtet werden sollten, um die App-Usability zu steigern:
- Auf bereits Bekanntes und Erlerntes setzen
Bedienprinzipien und -elemente, die der Nutzer bereits von Standard-Apps bzw. dem jeweiligen Betriebssystem (zum Beispiel Apple iOS) kennt, sollten auch bei neuen Apps grundlegend beibehalten werden. So kann der Nutzer bereits Erlerntes sofort auf die neue App anwenden und findet sich bereits bei der ersten Nutzung schnell zurecht.

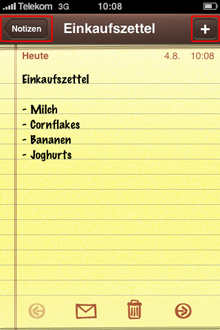
Abb. 1: Good Practice – Bei der Notizen-App gelangt der Nutzer – erwartungskonform – links oben einen Schritt (Screen) zurück, via Plus-Button (rechts oben) können neue Dinge bzw. Notizen hinzugefügt werden.
- (Den geringen) Platz für das Wesentliche nutzen
Es sollten nicht alle Features der Website in die App gequetscht werden, sondern lediglich die essentiellen Funktionen und Inhalte (plus gegebenenfalls Dinge, die nur die App bietet) in der App enthalten sein. Funktionen und Inhalte, die im mobilen Nutzungskontext nicht zwingend notwendig sind, sollten gestrichen werden. Der wenige Platz, den ein mobiles Gerät wie das iPhone bietet, sollte von der App bestmöglich genutzt werden.

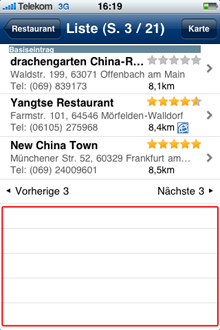
Abbildung 2: Bad Practice – Die iPhone-App von Klicktel verschwendet in der Trefferdarstellung wertvollen Platz.
- Gute Sichtbarkeit bedeutet nicht gleich gute Bedienbarkeit
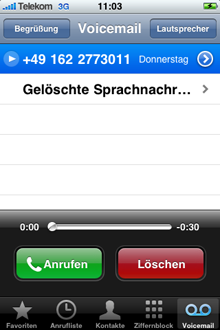
Websiteelemente wie Buttons oder Links sind vorrangig für die Bedienung mit der Maus gestaltet – und lassen sich präzise mit ihr bedienen. Doch gerade bei Touchscreen-Geräten wie dem iPhone zeigt sich, dass unsere Finger keine Mauszeiger sind. Dennoch gibt es zahlreiche Apps, die Elemente wie Links oder Schaltflächen beinhalten, die auf dem hochauflösenden Touchdisplay zwar wunderbar lesbar, aber beileibe nicht problemlos mit dem Finger zu treffen sind. Ein Beispiel hierfür findet sich bei der iPhone App von Das Örtliche. Hier ist der „Gratis anrufen“-Button zwar optisch gut erkennbar, lässt sich allerdings nicht problemlos mit dem Finger antippen. Die Folge: Anstelle eines Gratisanrufs löst der Nutzer durch versehentliches Treffen der regulären Telefonnummer (die sich direkt über dem „Gratis anrufen“-Button befindet) unwissentlich einen kostenpflichtigen Anruf aus.

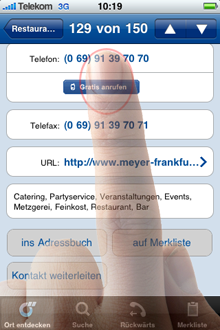
Abbildung 3: Bad Practice – Der „Gratis anrufen“-Button bei der iPhone-App von Das Örtliche ist zwar gut sichtbar, lässt sich aber nicht problemlos mit dem Finger antippen.
- Call-To-Action Elemente beim Wort nehmen
Ein Element, mit dem der Nutzer interagieren kann, muss dem Nutzer noch lauter als im „normalen“ Web- oder Desktop-Kontext zurufen: „Hallo, hier bin ich! Du kannst mich antippen/ziehen/berühren!“. Nur wenn solche Call-To-Action Elemente den Nutzer regelrecht anspringen, ist gewährleistet, dass sie auch im mobilen Kontext problemlos funktionieren. So sollte beispielsweise ein Button auf einem mobilen Gerät noch deutlicher als solcher gestaltet sein, ein Eingabefeld noch klarer als ein Eingabefeld erkennbar sein, usw.

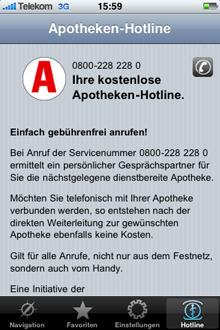
Abbildung 4: Bad Practice – Der Anrufen-Button (rechts oben) bei der iPhone-App von apotheken.de ist viel zu undeutlich als solcher gestaltet (Farbe, Größe, Position) und darüber hinaus noch schwer mit dem Finger zu treffen.

Abbildung 5: Good Practice – Der Anrufen-Button ist klar als solcher erkennbar und „schreit“ durch seine Gestaltung geradezu danach, vom Nutzer gedrückt zu werden.
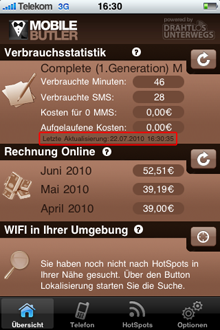
- Auf hohes Kontrastverhältnis achten
Gerade weil mobile Geräte häufiger an Orten genutzt werden, an denen die Lichtverhältnisse wesentlich schlechter als in der Umgebung eines Desktop-Computers sind, sollte unbedingt darauf geachtet werden, dass die App ein hohes Kontrastverhältnis (Schrift, Bedienelemente, Grafiken, etc.) bietet. Anderenfalls kann der Nutzer die App, die zu Hause im Wohnzimmer noch wunderbar funktioniert hat, unterwegs im sonnigen Park nicht mehr verwenden.

Abbildung 6: Bad Practice – Wird die iPhone-App „Mobile Butler“ von unterwegs bei Sonnenschein verwendet, ist es für den Nutzer nahezu unmöglich, alle Inhalte (dunkle Schrift auf dunklem Hintergrund) problemlos zu betrachten. - Dem Nutzer klares Feedback geben
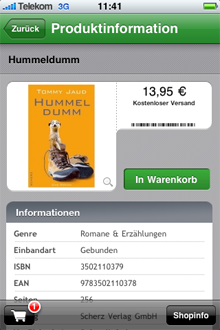
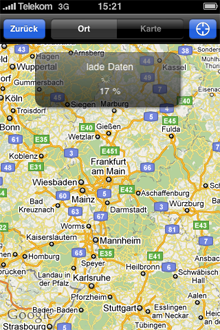
Bei sämtlichen Interaktionen zwischen App und Nutzer sollte dieser jederzeit eine direkte Rückmeldung darüber erhalten, was gerade passiert (ist). Drückt der Nutzer beispielsweise eine Schaltfläche, so sollte auch entsprechend Feedback darüber gegeben werden, ob sie tatsächlich gedrückt wurde (etwa durch farbliche Hervorhebung oder Positionsveränderung). Gerade bei Touchscreen-Geräten bietet es sich aufgrund der – im Gegensatz zu physischen Eingabeelementen (zum Beispiel Handytasten) – fehlendenHaptik an, zusätzlich zum visuellen Feedback auch andere „Sinne“ des Nutzers anzusprechen (beispielsweise über Vibration nach dem Ausführen einer Aktion). Zudem sollte dem Nutzer bei eventuellen Ladevorgängen immer angezeigt werden, dass die App gerade im Hintergrund arbeitet – was speziell im mobilen Nutzungskontext enorm wichtig ist, sofern die App Daten aus dem Internet abruft, da hier je nach Aufenthaltsort des Nutzers nicht permanent eine perfekte und somit schnelle Datenverbindung gewährleistet ist.

Abbildung 7: Good Practice – Sobald der Nutzer einen Artikel in den Warenkorb legt, erhält er nicht nur umfangreiches visuelles Feedback (Buttonzustand / -farbe verändert sich, Artikelabbildung „fliegt“ in den Warenkorb, Anzeige der Artikelanzahl direkt am Warenkorb-Icon), sondern auch taktile Rückmeldung, in dem das iPhone kurz vibriert (iPhone-App von Shopgate).

Abbildung 8: Good Practice – Bei der iPhone-App „Wikihood“ erhält der Nutzer jederzeit Rückmeldung, sobald die App Daten nachlädt.
- Den Nutzer unterstützen
Insbesondere dann, wenn der Nutzer die App von unterwegs aus aufruft, hat er nicht immer besonders viel Zeit oder befindet sich in einem hektischen Umfeld. Daher ist es umso wichtiger, dass die App ihm entgegenkommt und ihn unterstützt.

Abbildung 9: Good Practice – Die iPhone-App von Qype schlägt dem Nutzer bereits während der Eingabe passende Treffer vor.

Abbildung 10: Good Practice – Die iPhone-App von Shopgate bietet dem Nutzer eine „Express-Registrierung“ an, inklusive der Information, dass diese nur 30 Sekunden dauert.
- Gerätespezifische Funktionalitäten sinnvoll nutzen
Aktuelle Geräte wie das iPhone oder Smartphones auf Android-Basis bieten „von Haus aus“ zahlreiche Extras, die von der App sinnvoll genutzt werden sollten. So sollte die App die Möglichkeit der automatischen Lagebestimmung des iPhones ausnutzen und dem Nutzer die Wahl lassen, ob er das Gerät hochkant oder quer halten möchte (Bildschirminhalte sollten sich dementsprechend automatisch ausrichten). Zudem sollten diverse Multi-Touch-Gesten wie doppeltes Antippen („Double-Tap“) oder Vergrößern/Verkleinern mit zwei Fingern („Pinching“) genauso für das Bedienkonzept der App in Betracht gezogen werden wie die Möglichkeit, die Kamerafunktion innerhalb der App zu nutzen. Auch die Tatsache, dass heutige mobile Geräte nahezu permanent online sind und automatisch den Standort des Nutzers ermitteln können, sollte bei der App-Gestaltung berücksichtigt werden. Durch die sinnvolle Nutzung (und Kombination) der gerätespezifischen Funktionalitäten kann sich die App vom „gewöhnlichen“ Webangebot abheben und dem Nutzer exklusive Vorteile bieten. Genau das leistet die iPhone-App von Hansgrohe: Mit ihr kann der Nutzer schon vorher auf seinem iPhone ausprobieren, wie die Armaturen eingebaut im eigenen Bad aussehen. Im ersten Schritt macht er mit der Kamerafunktion ein Foto vom Waschplatz im eigenen Bad. Danach bearbeitet er das Foto direkt in der App und entfernt die eigene Armatur per Fingerwischen („Swiping“) über den Touchscreen. Anschließend kann die virtuelle Armatur von Hansgrohe per Fingergesten (Antippen, Verschieben, Spreizen- / Zusammenführen der Finger) wie gewünscht – und perspektivisch korrekt – auf dem eigenen Waschbecken platziert werden. Das Ergebnis wird als Foto innerhalb der App gespeichert und kann auch per E-Mail direkt an Freunde und Kollegen verschickt werden.

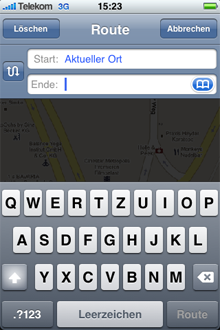
Abbildung 11: Good Practice – Die Maps-App ermittelt automatisch den aktuellen Standort des Nutzers und setzt diesen als Startpunkt ein. - Die App (frühzeitig) mit Nutzern testen
Neben der Beachtung der bisher genannten Guidelines sollte das Wichtigste nicht vergessen werden: Die App möglichst frühzeitig und idealerweise während des gesamten Entwicklungsprozesses mit Nutzern zu testen. Denn die Nutzer sind es letztendlich, die die App nicht nur laden bzw. kaufen, sondern auch im Alltag mit Begeisterung nutzen sollen. Je nach App und Zielgruppe bieten sich hierfür Usability-Tests im Labor an.
- Nutzer in ihrem natürlichen Umfeld beobachten
Alternativ bzw. ergänzend zu Nutzertests im Labor kann es insbesondere durch den mobilen Kontext, den Apps mit sich bringen, sinnvoll sein, Nutzer in ihrem natürlichen Umfeld (vor Ort) zu beobachten. So lässt sich schnell feststellen, ob die App auch im realen (mobilen) Kontext problemlos nutzbar ist oder ob die Umgebung die Nutzung beeinflusst – woraus sich wiederum spezielle Anforderungen an die Gestaltung der App ergeben.
Abschließend lässt sich festhalten, dass das Gestalten einer nutzerfreundlichen App, die gleichzeitig auch begeistert, keine leichte Aufgabe ist. Vor allen Dingen die Bedürfnisse und Anforderungen der Nutzer im mobilen Kontext zu identifizieren und bei der App-Gestaltung zu berücksichtigen, ist eine Herausforderung – was nicht nur Jakob Nielsen bewusst ist, sondern auch uns.
Sind Sie anderer Meinung?
Ihre Rückmeldung zu diesen Überlegungen und Thesen interessiert uns sehr.
Schreiben Sie uns!




